This article is part of a series on Card Element previews:
- Using a CKEditor Field as Card Title
- Using an image as a card title (current article)
Image as a Title
Some entry types don’t have a title. A common example is an entry type that only contains an image, such as an image block for a page builder.
In the past, I used to solve this by renaming the title field to "Reference" and simply not displaying it on the frontend. This kept the page builder interface clean and structured.
Nowadays, I take a different approach: I query the image title directly and use that as the card title. This eliminates an extra field, making it easier for the author.

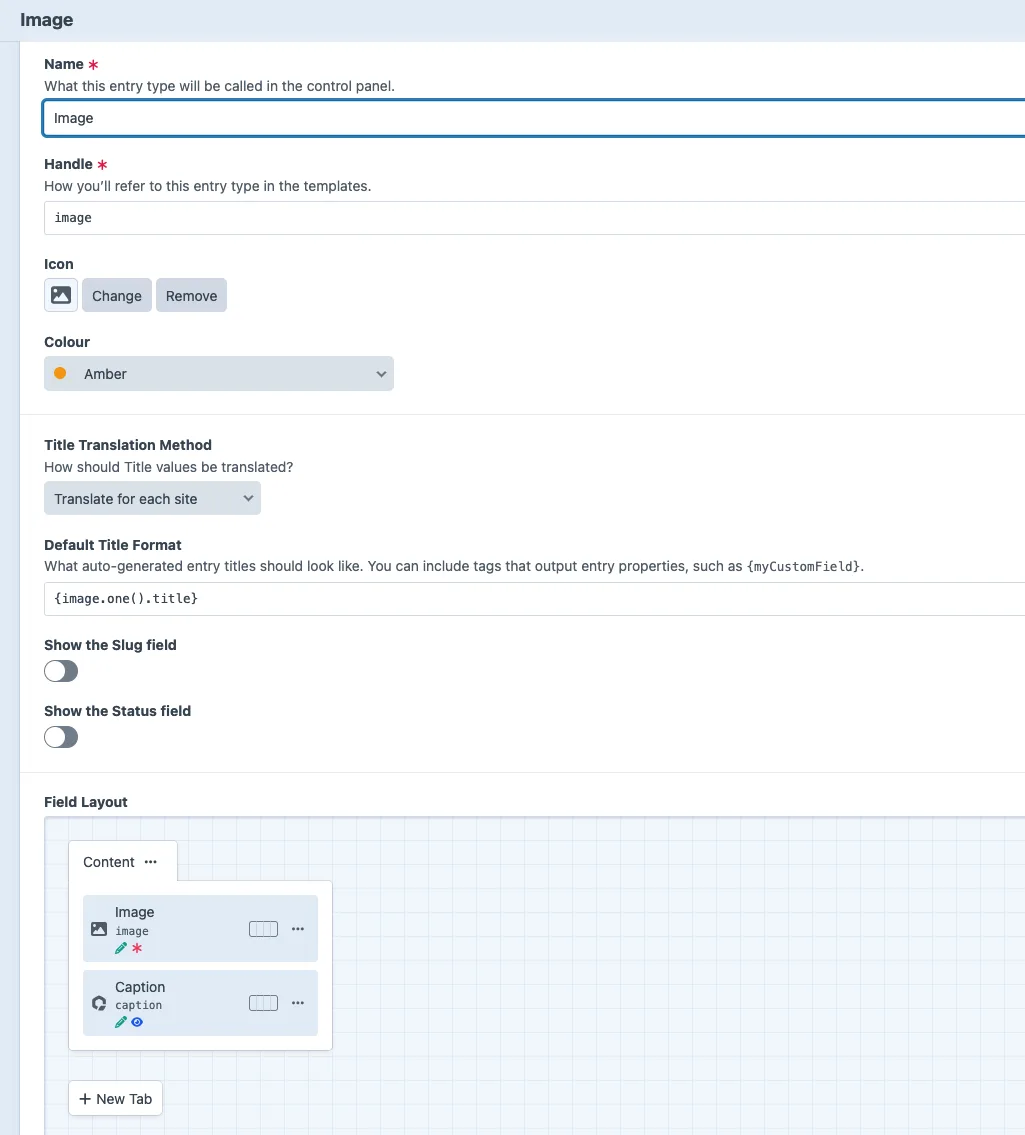
Asset query in the "Default Title Format" field.
Setting a Preview Image
Don’t forget to set the image as the preview image. Unlike other Card preview settings, this is done via the action menu of the field.

Select the thumbnail in the field’s action menu.