
Using an Image as a Card Title
Optimize your workflow by using an image as a card title, reducing unnecessary fields and keeping your entry types clean.
We are passionate about the web. On one hand, the technical side and Craft CMS in particular. On the other hand, the more practical side: from usability to marketing and everything in between.
Discover our insights on these topics here, along with tips & tricks you can apply to make your company or organization’s digital presence even more impactful.

Optimize your workflow by using an image as a card title, reducing unnecessary fields and keeping your entry types clean.

Make your development more efficient, resolve warnings quickly, and ensure a sustainable, maintainable codebase.

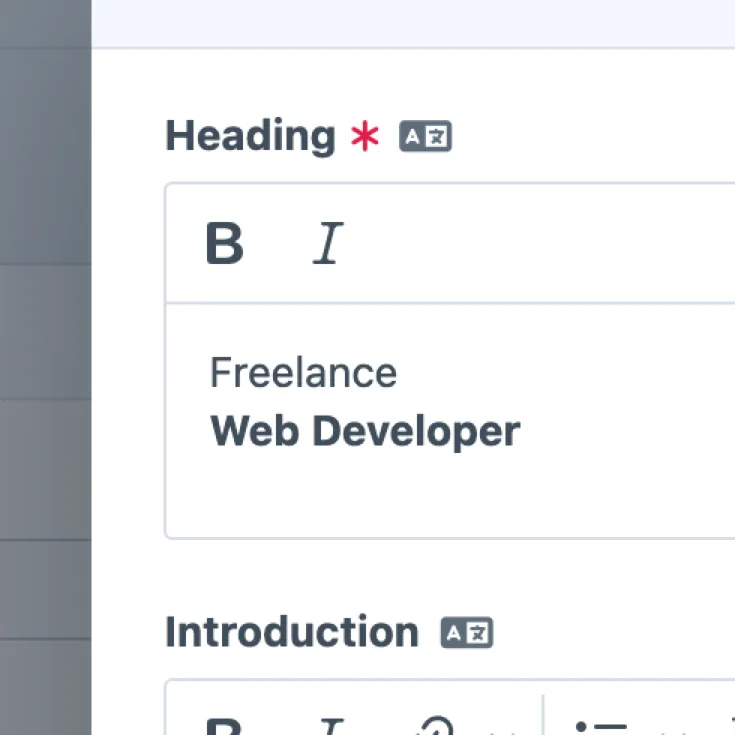
Enhance Craft CMS 5's element cards by adding simple formatting to titles without cluttering the preview.