
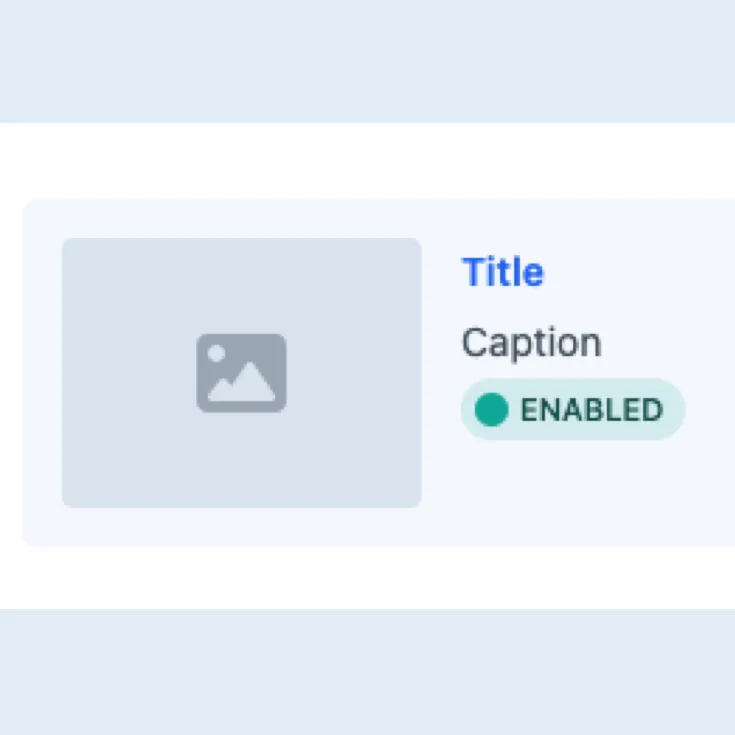
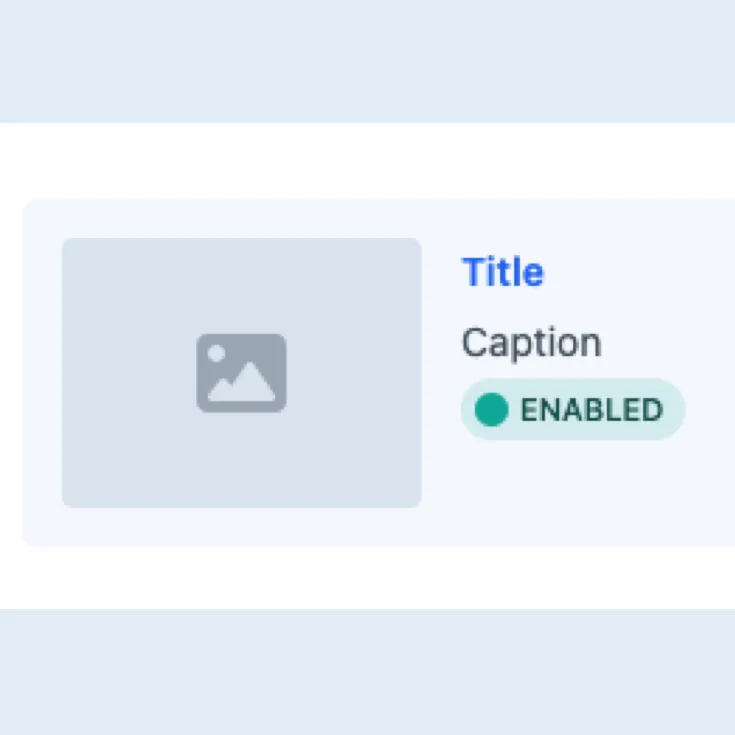
Using an Image as a Card Title
Optimize your workflow by using an image as a card title, reducing unnecessary fields and keeping your entry types clean.

Optimize your workflow by using an image as a card title, reducing unnecessary fields and keeping your entry types clean.

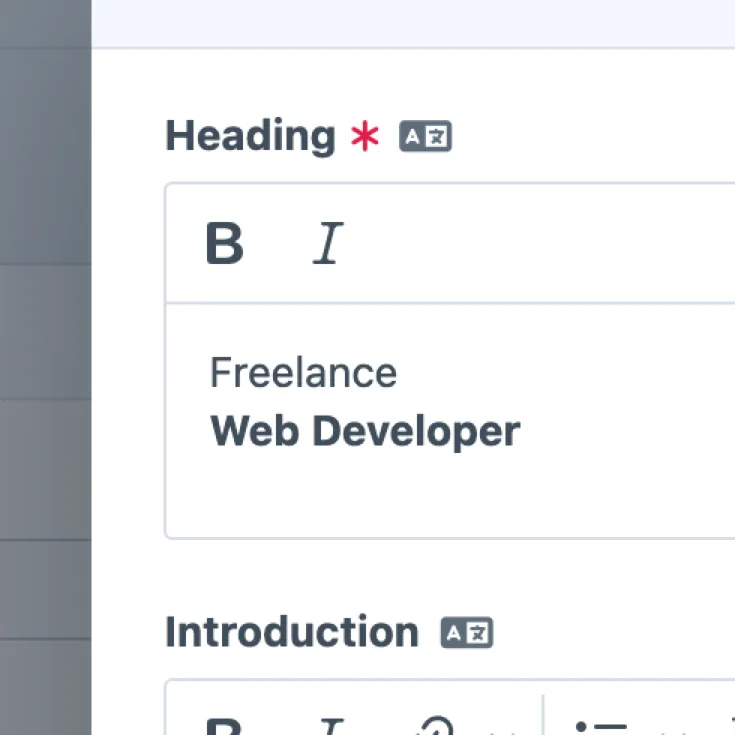
Enhance Craft CMS 5's element cards by adding simple formatting to titles without cluttering the preview.