
Een afbeelding als card titel gebruiken
Optimaliseer je workflow door een afbeelding als cardtitel te gebruiken, vermijd overbodige velden en houd je entry types overzichtelijk.
We zijn bezeten door het web. Enerzijds door de technische kant en Craft CMS in het specifiek. Anderzijds door de meer praktische kant: van usability tot marketing en alles daartussen.
Ontdek hier onze inzichten over deze topics, samen met tips & tricks die jij kan toepassen om de digitale aanwezigheid van jouw bedrijf of organisatie nòg straffer te maken.

Optimaliseer je workflow door een afbeelding als cardtitel te gebruiken, vermijd overbodige velden en houd je entry types overzichtelijk.

Maak je ontwikkeling efficiënter, los waarschuwingen snel op en zorg voor een duurzame, onderhoudbare codebase.

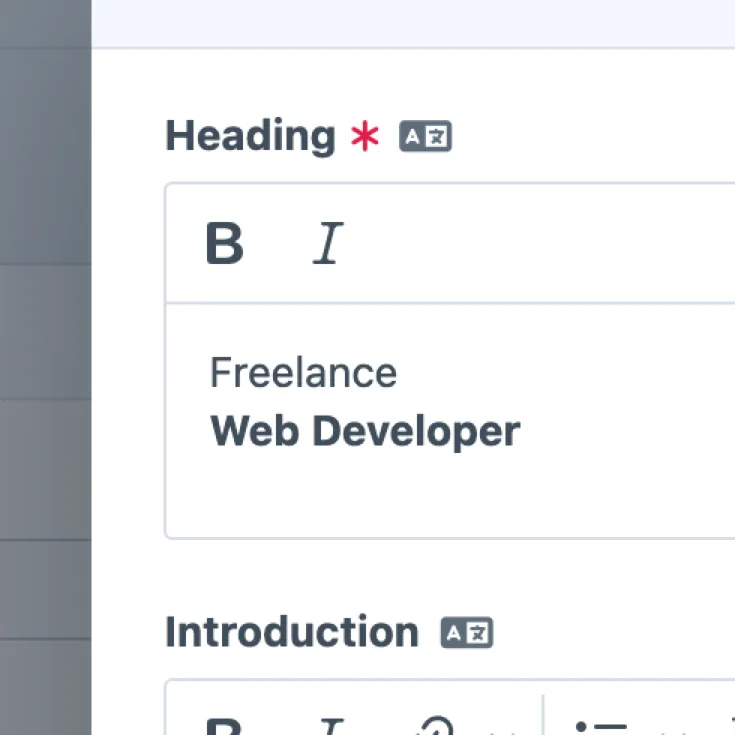
Verbeter de leesbaarheid van een Element Card als de titel met opmaak bevat.