
Een afbeelding als card titel gebruiken
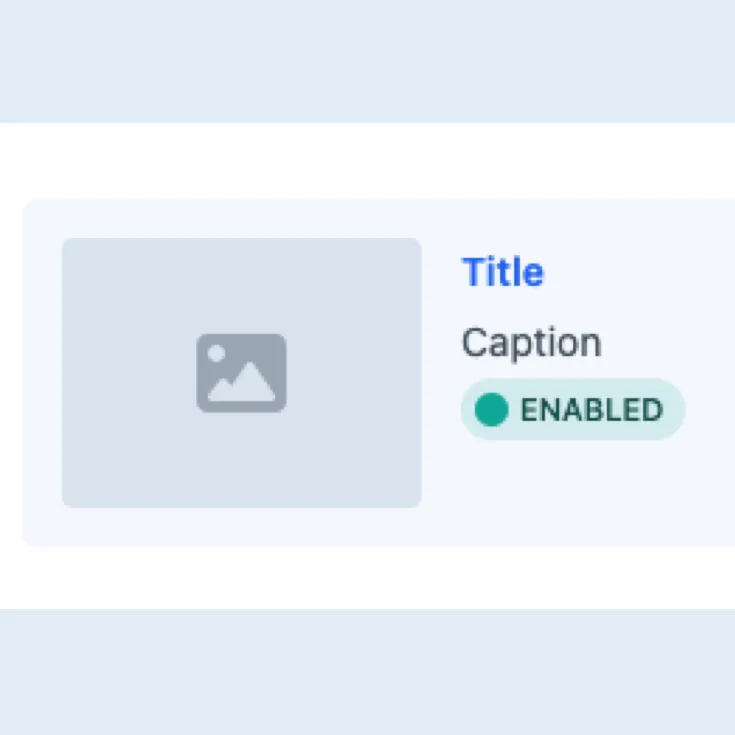
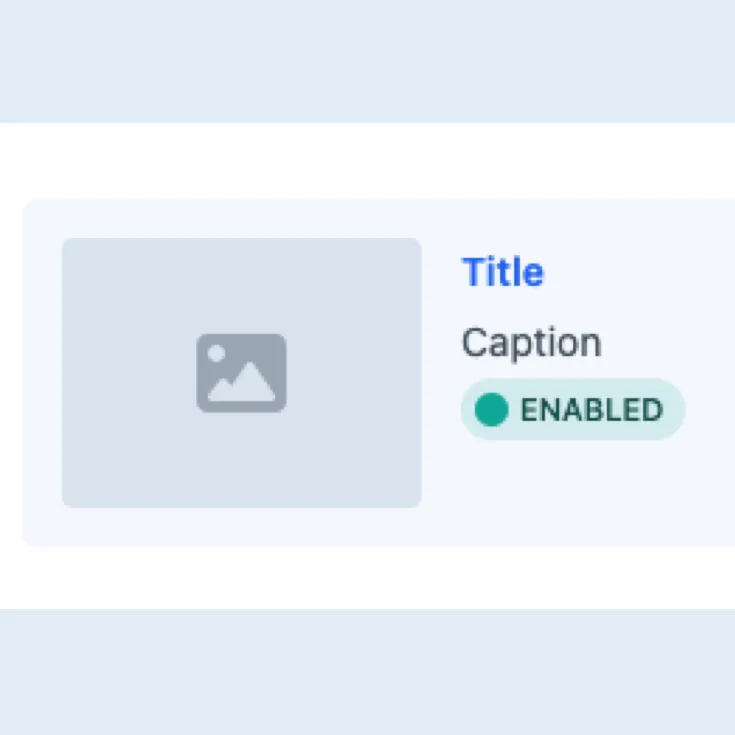
Optimaliseer je workflow door een afbeelding als cardtitel te gebruiken, vermijd overbodige velden en houd je entry types overzichtelijk.

Optimaliseer je workflow door een afbeelding als cardtitel te gebruiken, vermijd overbodige velden en houd je entry types overzichtelijk.

Maak je ontwikkeling efficiënter, los waarschuwingen snel op en zorg voor een duurzame, onderhoudbare codebase.

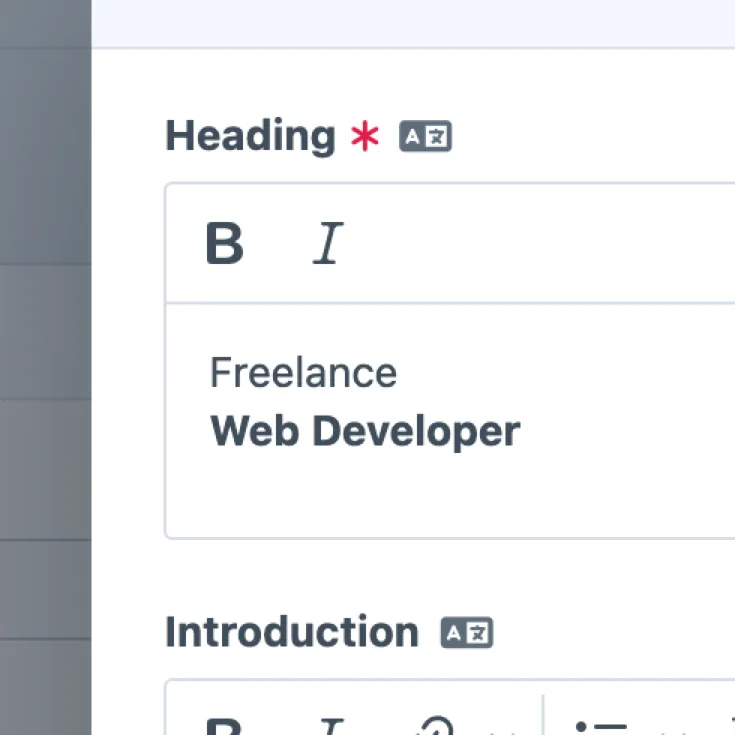
Verbeter de leesbaarheid van een Element Card als de titel met opmaak bevat.